Après vous avoir rédigé un bon nombre d’articles au sujet de l’écosystème NFT sur Solana et des nombreux projets/collections prometteuses qui s’y trouvent, nous avons trouvé « utile » de vous expliquer en détail le processus de génération des NFT, ainsi que l’installation de la Candy Machine sur Solana.
À noter que l’article sera mis à jour dès lors qu’il y aura des modifications majeures du processus (n’hésitez pas à nous le faire savoir sur nos réseaux sociaux). Sachez également que le tutoriel a été réalisé sur Windows et il se peut qu’il y ait de légères différences avec d’autres systèmes d’exploitation comme Mac OS ou encore Linux.
Les logiciels à installer
Avant de débuter ce tutoriel, il est important que vous installiez sur votre ordinateur plusieurs logiciels indispensables à sa réalisation (veillez à bien sélectionner ceux qui correspondent à votre système d’exploitation) :
- Visual Studio Code (éditeur de code) : https://code.visualstudio.com/download
- Node.js : https://nodejs.org/en/download/

Comment générer ses NFT (images) sur Solana ?
Dans un premier temps, nous allons vous montrer comment générer vos NFTs (créés et illustrés auparavant) pour ensuite les instaurer dans la Candy Machine afin d’être mint. Veillez à bien respecter les étapes ci-dessous pour ne rien manquer.
Installation du dossier « Hashlips »
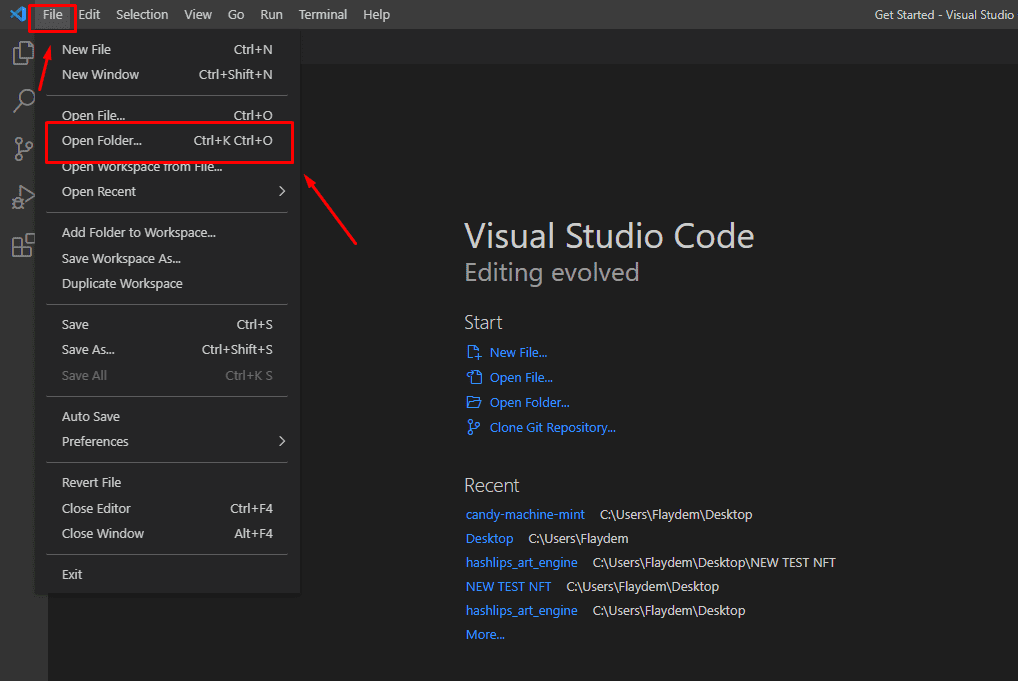
- Pour commencer, ouvrez votre logiciel « Visual Studio Code », cliquez sur « File » puis sur « Open Folder« .

- Cliquez sur votre « Bureau principal (desktop) », puis sur « Sélectionner un dossier« .
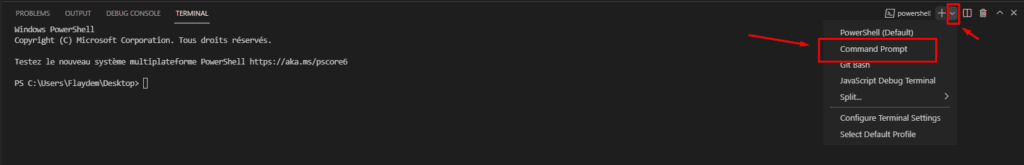
- Ouvrez un nouveau terminal en cliquant sur « Terminal » puis sur « New Terminal« , ou alors faites : Ctrl+Shift+ù (sur votre clavier)
Important : Veillez à bien utiliser l’invite de commandes « CMD » (Command Prompt) et non « Powershell« , et ceux pour l’ensemble des méthodes utilisées dans cet article. Pour ce faire, cliquez simplement sur la petite flèche à droite de votre terminal, puis sur « Command Prompt« .

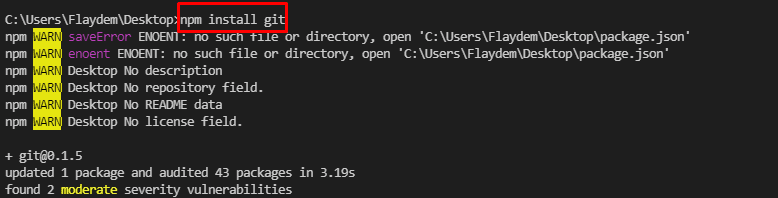
- Si le « Git » n’est pas déjà installé sur votre ordinateur, entrez dans votre terminal la commande : npm install git (puis appuyez sur la touche entrée de votre clavier).

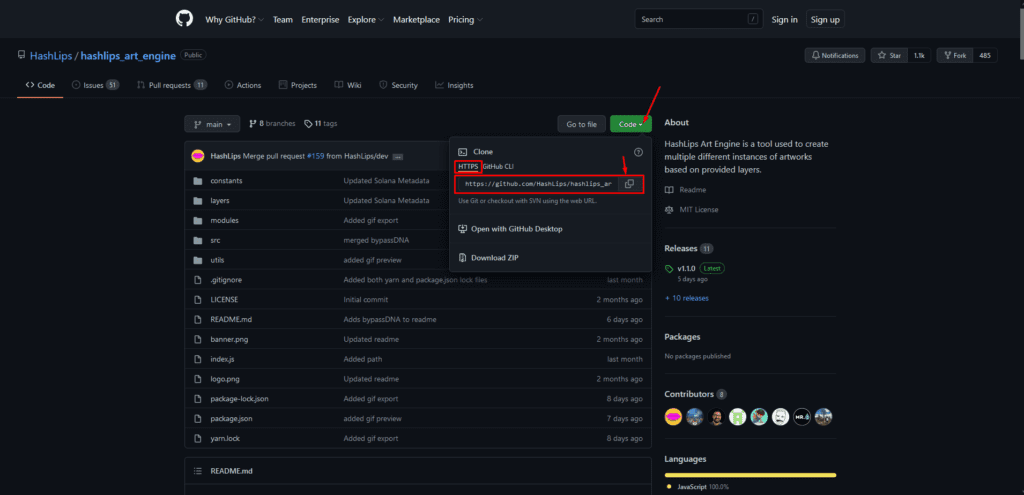
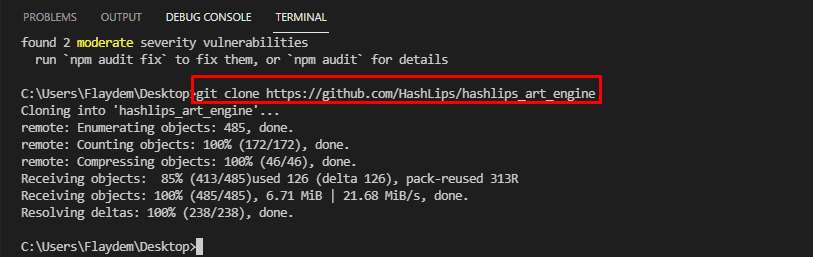
- Copiez le lien HTTPS situé sur Github : https://github.com/HashLips/hashlips_art_engine

- Installez maintenant le fichier « HashLips » sur votre bureau en entrant la commande : git clone (le lien que vous avez copié sur Github)
À noter que vous pouvez également installer ce fichier directement via Github, en cliquant à droite de votre écran sur la version indiquée (veillez à bien choisir la dernière version). Installez ensuite le fichier « Source Code.zip » sur votre bureau.

Configuration du fichier « Config.js »
- Une fois votre dossier installé, ouvrez-le sur VSC (Visual Studio Code) en cliquant sur « File« , « Open Folder« , puis en sélectionnant le dossier « hashlips_art_engine« .
- Vous pouvez apercevoir le contenu du fichier HashLips (layers, modules, src…) à droite du logiciel VSC. Ouvrez un nouveau terminal puis mettez-le en « CMD » (détailler plus haut).
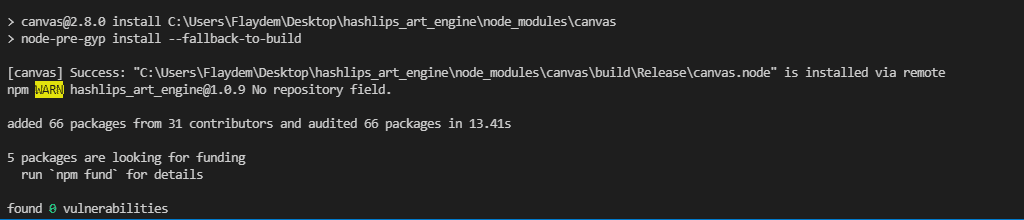
Installer maintenant le « npm » en entrant : npm install

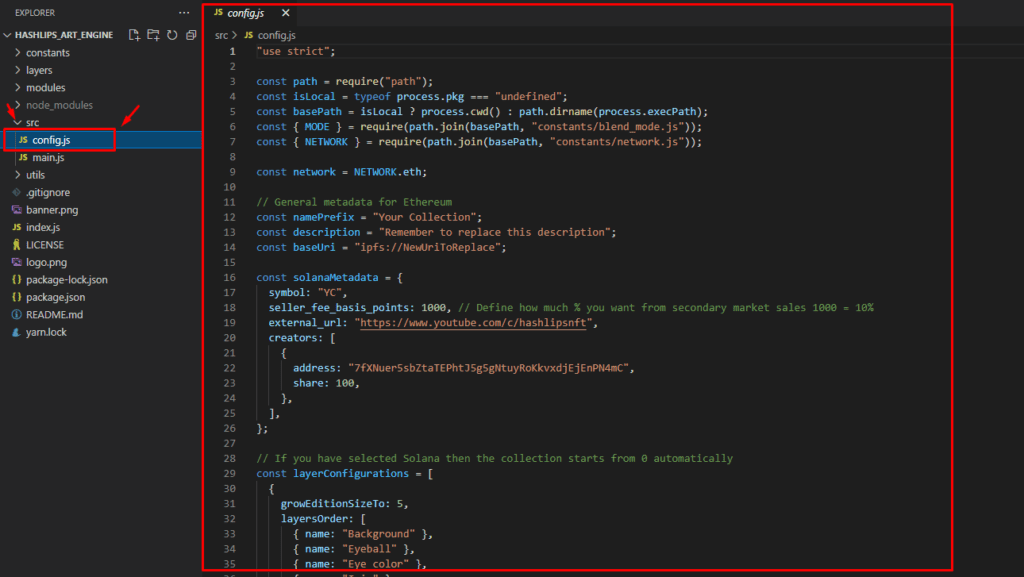
- Cliquez sur « SRC » (à droite de votre écran) puis sur le fichier « Config.js« . C’est à cet endroit que vous allez configurer votre collection (nombre de NFT, nom, description, attributs…).

Voici les modifications que vous allez devoir effectuer sur ce fichier (« CRTL F » pour rechercher plus rapidement) :
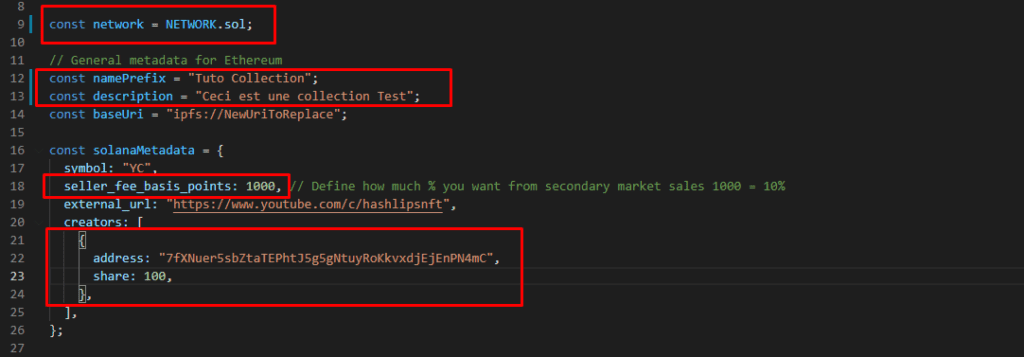
- const network = NETWORK.eth; (pour Ethereum) / NETWORK.sol; (pour Solana), donc dans notre cas, il faut remplacer « Const network = NETWORK.eth » par « Const network = NETWORK.sol; »
- const namePrefix = « Your Collection »; : remplacez « Your Collection » par le nom de votre collection NFT.
- const description = « Remember to replace this description »; : remplacez la phrase entre guillemets par la description de votre collection. Celle qui apparaîtra en l’occurrence sur Phantom Wallet une fois le mint effectué.
- seller_fee_basis_points: 1000, : Définissez les frais (que vous recevrez) qui seront appliqués aux acheteurs lors des ventes sur les marketplaces secondaires (Solanart, Magic Eden, Alpha.art…). Notez que 1000 points équivalent à 10% (500 = 5%, 250 = 2.5%…).
- Il est maintenant important que vous remplaciez « l’adresse créateur » indiquée par la vôtre, afin d’obtenir les SOL sur votre portefeuille lors du mint.
Attention : si vous êtes plusieurs à créer cette collection, veillez à copier puis coller juste dessous la partie « address : (votre adresse) et « share : 100″. Il vous faut maintenant diviser « 100 » par le nombre de créateurs (pour que les gains soient répartis équitablement lors du mint) puis remplacer les parties « address » par celles de tous les créateurs.

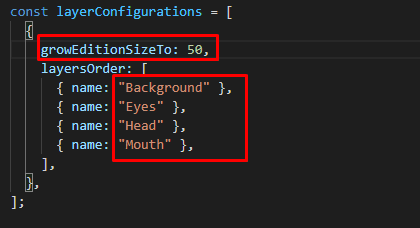
- Passons maintenant à la configuration des attributs (traits) de vos NFT. Tout d’abord, définissez le nombre d’images (NFT) que vous souhaitez générer dans « growEditionSizeTo« . Dans notre cas, nous allons créer une collection contenant 50 NFT, donc le nombre sera de « 50« .
- Définissez les attributs de vos NFT en modifiant ceux indiqués sur votre écran. Si ces derniers regroupent 4 attributs, alors indiquez leur « nom/catégorie » (exemple : « Background » pour le décor, « Eyes » pour les yeux, « Head » pour les chapeaux ou autres accessoires sur la tête…) sur le fichier, à la place de ceux déjà inscrits. Si vous souhaitez ajouter une ou plusieurs « classes », entrez simplement (juste en dessous de la dernière) : { name: « le nom de la catégorie d’attributs » },
Voici ce que ça donne pour nous :

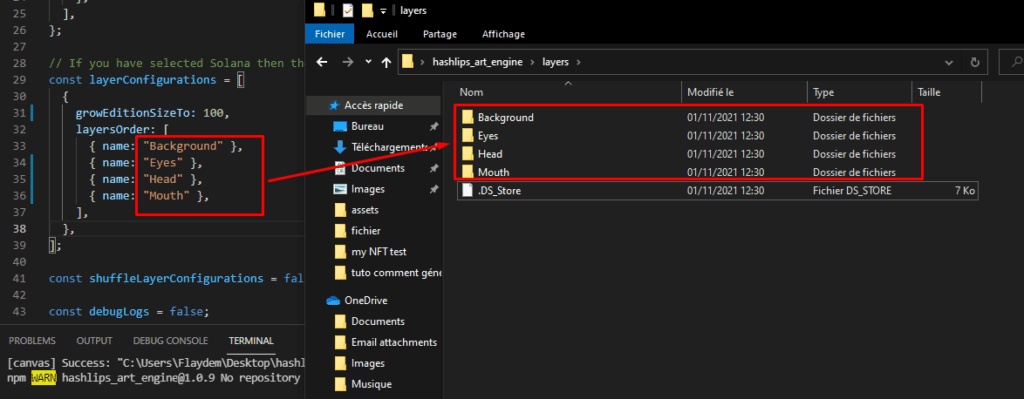
- Rendez vous dans votre dossier « hashlips_art_engine« , dans « layers« , puis renommez les fichiers présents exactement comme les catégories (background…) de vos NFT situées dans le « Config.js » (ci-dessus).

- Supprimez les images initiales que contiennent chacun de ces fichiers, puis remplacez-les par vos attributs (en .PNG) dans les fichiers qui leur sont attribués. Si ce n’est pas déjà le cas, renommez TOUS les attributs de votre collection en : « Nom de l’attribut »# »indice de rareté » (ex : Cowboy hat#100). L’indice de rareté doit être situé entre 1 et 100.
- La dimension initiale des NFT est de 512×512. Pour la modifier, trouvez simplement la partie « const format », puis indiquez la taille de vos images dans « width » et « height« .
- Dans le cas où vos NFT ne contiennent pas d’attributs « Background », rendez vous dans la partie « const background« , puis remplacez « true » par « false ».
Génération des NFT
Une fois votre fichier « config.js » configuré, il vous faut maintenant générer l’ensemble de vos NFT. Pour cela, entrez dans votre terminal : node index.js
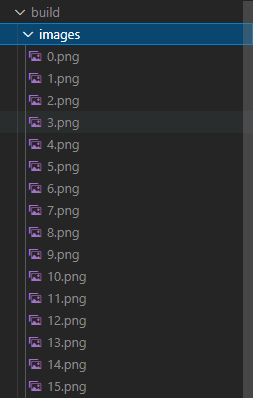
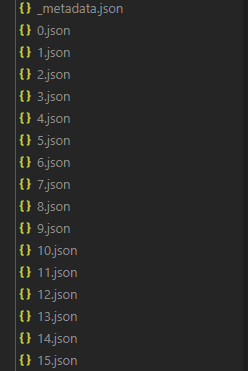
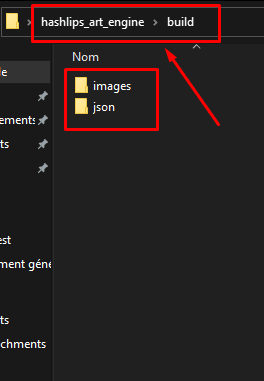
Bravo, vos NFT ont été générés avec succès. Un fichier « build » a également été généré dans votre dossier hashlips, où la totalité de vos NFT et de vos « metadata.json » y sont présents.


Création du Minting Website (site de Mint)
Maintenant que vos images/Json ont été générés, nous allons vous montrer comment créer votre site où vous allez justement pouvoir les mint. La dernière étape sera d’implémenter à ce site la fameuse « Candy Machine« , utilisée pour générer aléatoirement l’ensemble des NFT.
- Premièrement, réalisez le même processus que pour le premier chapitre : cliquez sur « File« , « Open Folder« , sélectionnez votre « Bureau » puis cliquez de nouveau sur « Sélectionner un dossier« .
- Ouvrez un nouveau terminal en cliquant sur « terminal » puis « New terminal« . N’oubliez pas d’utiliser l’invite de commandes « CMD » et non « Powershell« .
- Comme nous avons déjà installé « GIT » en entrant la commande « npm install git« , nous allons directement passer à l’étape suivante. Si ce n’est pas votre cas, veuillez donc l’entrer dans votre terminal afin de l’installer.
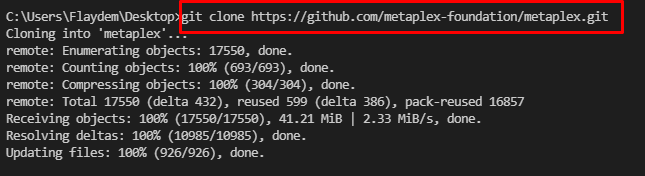
- Installez le fichier metaplex en entrant : git clone https://github.com/metaplex-foundation/metaplex.git
En cas de changeant, le lien HTTPS se trouve sur le github de metaplex : https://github.com/metaplex-foundation/metaplex

- Une fois votre fichier Metaplex installé sur votre ordinateur, ouvrez-le en cliquant sur « File« , « Open Folder« , puis en le sélectionnant. Après cela, ouvrez un nouveau terminal sur VSC (toujours en CMD).
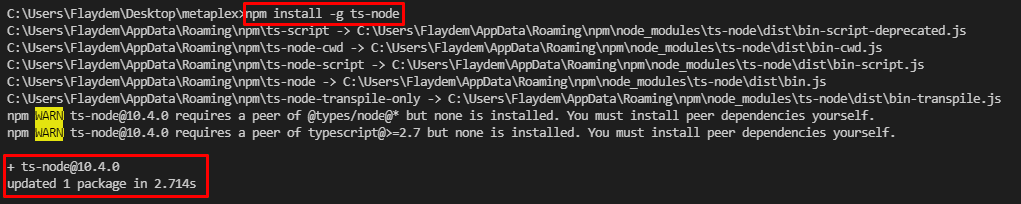
- Entrez la commande : npm install -g ts-node


Installation de Solana CLI
- Vous devez désormais installer le « Solana Tool Suite » (solana CLI) sur votre PC. Pour cela, cliquez sur ce lien :
https://docs.solana.com/cli/install-solana-cli-tools, puis, selon votre système d’exploitation (Windows, macOS, Linux…), copiez la commande qui lui correspond.
Je réalise cet article sur « Windows » donc je dois copier la commande :
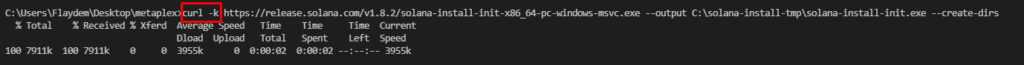
curl https://release.solana.com/v1.8.2/solana-install-init-x86_64-pc-windows-msvc.exe –output C:\solana-install-tmp\solana-install-init.exe –create-dirs
En revanche, pour une raison qui m’est inconnue, la commande m’indique une erreur. Pour la résoudre, je vais donc remplacer « curl » par « curl -k » en début de code.

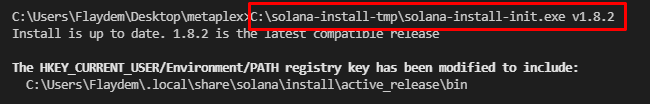
- Toujours sur le lien « Solana Tools« , copiez la commande suivante (pour installer la dernière version de Solana) puis collez là sur VSC.

- Vérifiez que Solana a bien été installé avec : solana –version (si la version s’affiche, tout est bon)
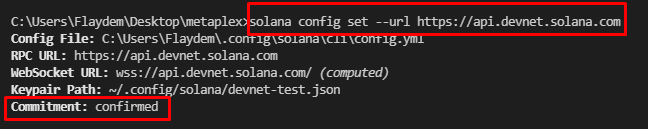
- Entrez la commande : solana config set –url https://api.devnet.solana.com
(remplacez « devnet » par « mainnet-beta » si vous réalisez cela sur votre portefeuille principal).

Création de votre wallet
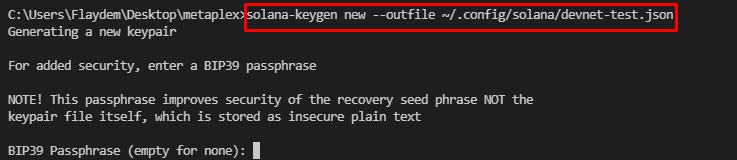
- Créez un wallet (dédié à votre collection) avec la commande : solana-keygen new –outfile ~/.config/solana/devnet-test.json

- Définissez le mot de passe de votre choix, puis confirmez-le juste après (c’est normal qu’il n’apparaisse pas).

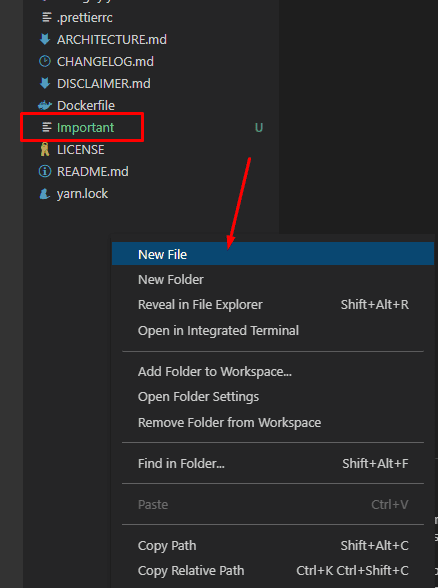
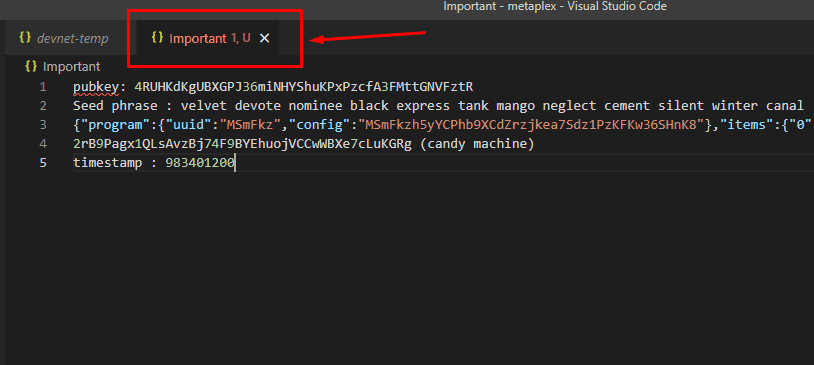
- Mettez les données (pubkey…) générées en sécurité. Pour cela, créez à droite de votre terminal dans le dossier « metaplex », un nouveau fichier (clic-droit avec votre souris / new file), puis renommé le « Important« .

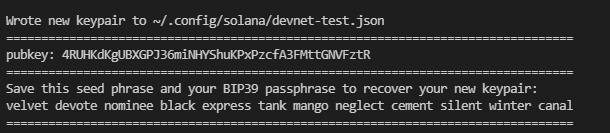
- Ouvrez ce fichier, puis stockez-y les informations importantes (pubkey / seed phrase) affichées sur votre terminal.
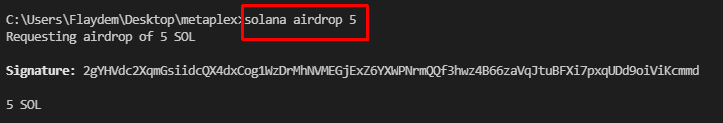
- Ajoutez des SOL sur votre balance avec : solana airdrop (le nombre de SOL que vous souhaitez recevoir). À noter que cette méthode ne fonctionne qu’en Devnet. En mainnet, vous devrez utiliser votre vrai portefeuille (phantom…) pour envoyer des SOL.
Vérifiez ensuite votre balance avec : solana balance

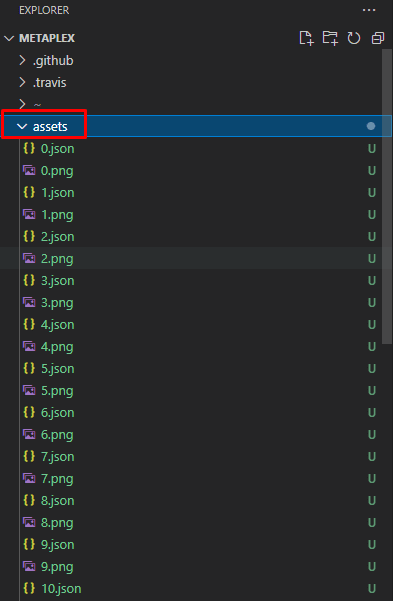
- Créez un nouveau dossier nommé « assets » (clic-droit / new folder) et stockez-y la totalité de vos images (.PNG) ainsi que vos fichiers JSON que vous avez générés au préalable. Ces derniers se trouvent dans votre dossier « Hashlips » situé sur votre bureau.


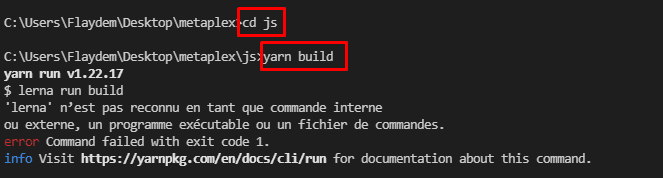
- Entrez la commande : cd js
Entrez la commande : yarn build

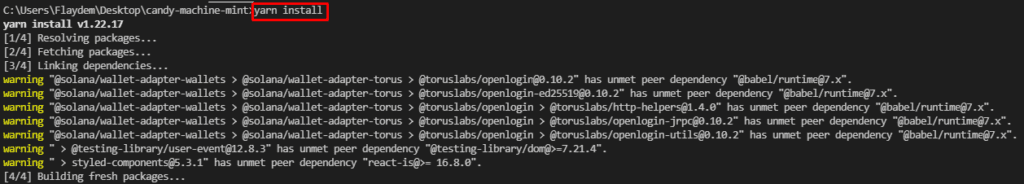
- Restez dans le dossier « js » (si ce n’est pas le cas ré-entrez : « cd js« ), puis entrez la commande : yarn install
L’installation devrait prendre entre 10 et 20 minutes. Le résultat final doit être de : Done in (la durée d’installation en secondes)

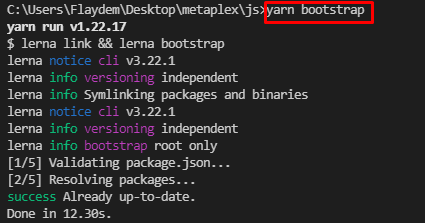
- Entrez la commande : yarn bootstrap

Installation de la Candy Machine
Maintenant que le site de mint (minting website) a été configuré, nous allons passer à l’installation de la Candy Machine.
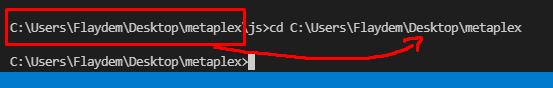
- Avant tout, retournez dans le fichier metaplex principal, avec la commande : cd (copiez la partie juste avant « js » puis collez-la après le « cd »).

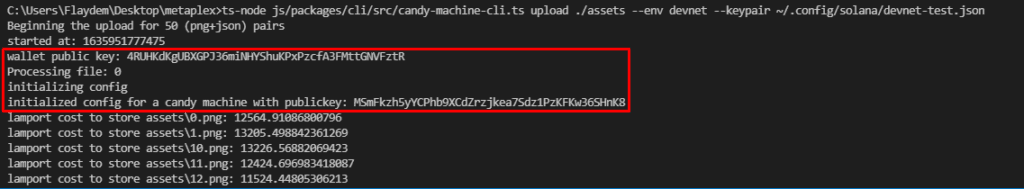
- Téléchargez la Candy Machine avec la commande : ts-node js/packages/cli/src/candy-machine-cli.ts upload ./assets –env devnet –keypair ~/.config/solana/devnet-test.json
(remplacer « devnet » par « mainnet-beta » dans le cas où ce n’est pas un test)

- Copiez votre « wallet public key » et « candy machine with publickey » (encadré en rouge ci-dessus) puis collez ces données dans votre dossier « important« , car elles vous seront utiles par la suite.
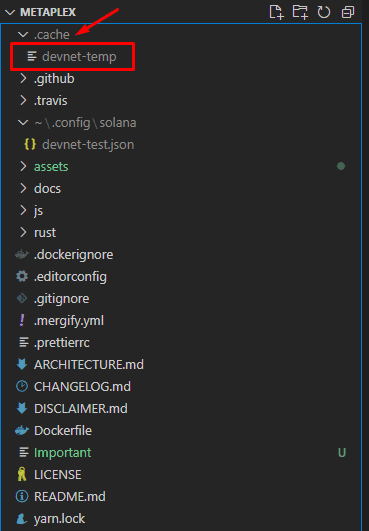
- Après l’installation de la Candy Machine, un fichier « .cache » a, normalement, été généré dans votre dossier Metaplex. Cliquez dessus, puis ouvrez le fichier « devnet-temp » qui se trouve à l’intérieur.

- Une fois dedans, vous apercevrez une longue ligne de code que vous devez copier puis coller dans votre dossier « important« .
- Créer votre Candy Machine et configurer le prix de « mint » (1 = 1 SOL…) de vos NFT avec la commande :
ts-node js/packages/cli/src/candy-machine-cli.ts create_candy_machine ./assets –env devnet –keypair ~/.config/solana/devnet-test.json 1
(remplacez le « 1 » par le prix de votre mint)
- Mettez la « candy machine pubkey » générée, dans votre fichier « Important« .
- Configurez la date de votre mint avec la commande :
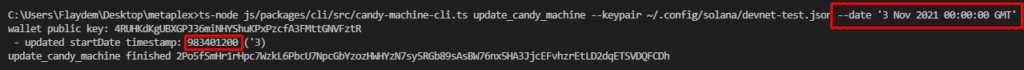
ts-node js/packages/cli/src/candy-machine-cli.ts update_candy_machine –keypair ~/.config/solana/devnet-test.json –date ‘3 Nov 2021 00:00:00 GMT’
Remplacez le « 3 Nov 2021 00:00:00 GMT » par votre date et le « local time » (GMT, PST…) par celui dans lequel vous êtes situés. À noter que pour le tutoriel, nous l’avons configuré à une date qui est déjà passée, afin de pouvoir mint directement nos NFT.

- Copiez le code qui apparait à droite de « – updated startDate timestamp : » (encadré en rouge ci-dessus), puis collez-le dans votre dossier « Important« .
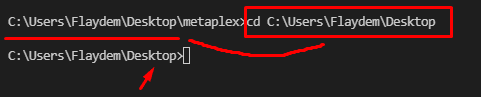
- Retournez sur votre « Desktop » avec la commande : cd (copiez la partie juste avant « metaplex » puis collez-la après le « cd »).

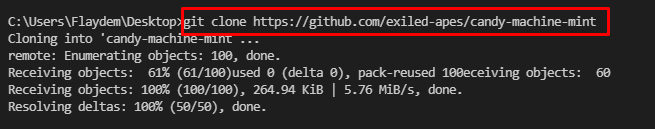
- Installez le dossier « Candy Machine Mint » avec la commande : git clone https://github.com/exiled-apes/candy-machine-mint.git
En cas de changement, allez sur ce lien Github (https://github.com/exiled-apes/candy-machine-mint) pour vérifier la commande.

- Maintenant que le dossier a été installé sur votre ordinateur, ouvrez-le en cliquant sur « File« , « Open Folder » puis sélectionnez « candy-machine-mint« .
- Ouvrez un nouveau terminal (toujours en CMD), puis entrez la commande : yarn install

- Entrez la commande : yarn build
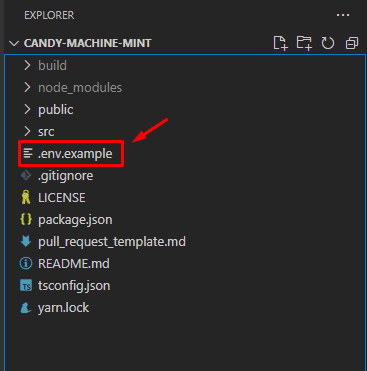
- Renommez le fichier « .env.example » en : .env


- Vous avez besoin des informations que vous avez stockées dans votre fichier « important ».
Pour cela, ouvrez une deuxième fenêtre VSC sans fermer la première (clic droit sur l’icône VSC dans votre barre des tâches + New Window), réouvrez votre dossier « metaplex« , puis allez dans le fichier « Important« .

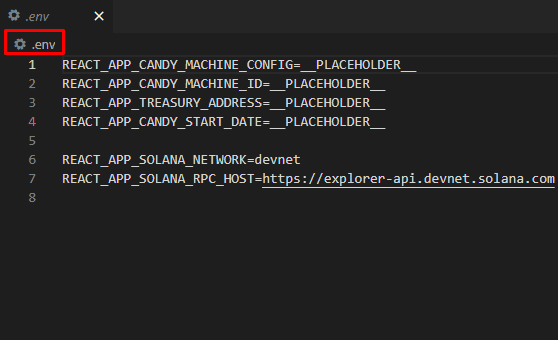
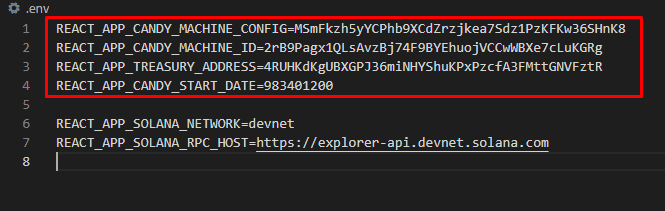
- Importez les informations situées dans « Important » vers votre fichier « .env » en remplaçant « __PLACEHOLDER__ » par :
- 1 – REACT_APP_CANDY_MACHINE_CONFIG= votre « Candy Machine with Publickey«
- 2 – REACT_APP_CANDY_MACHINE_ID= votre « Candy Machine Pubkey«
- 3 – REACT_APP_TREASURY_ADDRESS= votre « Pubkey«
- 4 – REACT_APP_CANDY_START_DATE= votre « Timestamp » (code associé à la date de votre mint)
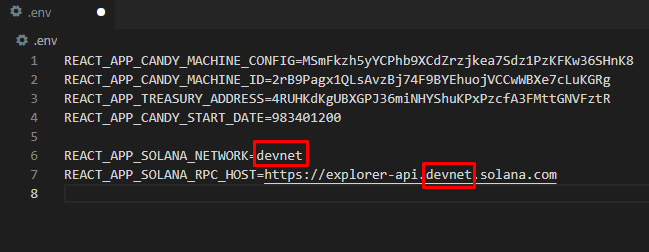
Voici le résultat que ça nous donne (dans notre cas) :

À noter que si vous réalisez cela sur votre « mainnet », remplacez sur les lignes 6 et 7 les mots « devnet » par « mainnet-beta« .

Publiez votre Candy Machine
- Entrez la commande : yarn start

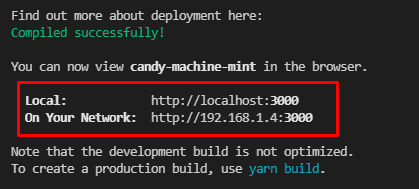
Bravo, votre Candy Machine a été publiée avec succès. Vous pouvez désormais vous rendre sur votre site afin de « Mint » (si c’est un test) vos NFTs.
Vous devez simplement cliquer sur le lien « Local » qui a été généré : http://localhost:3000

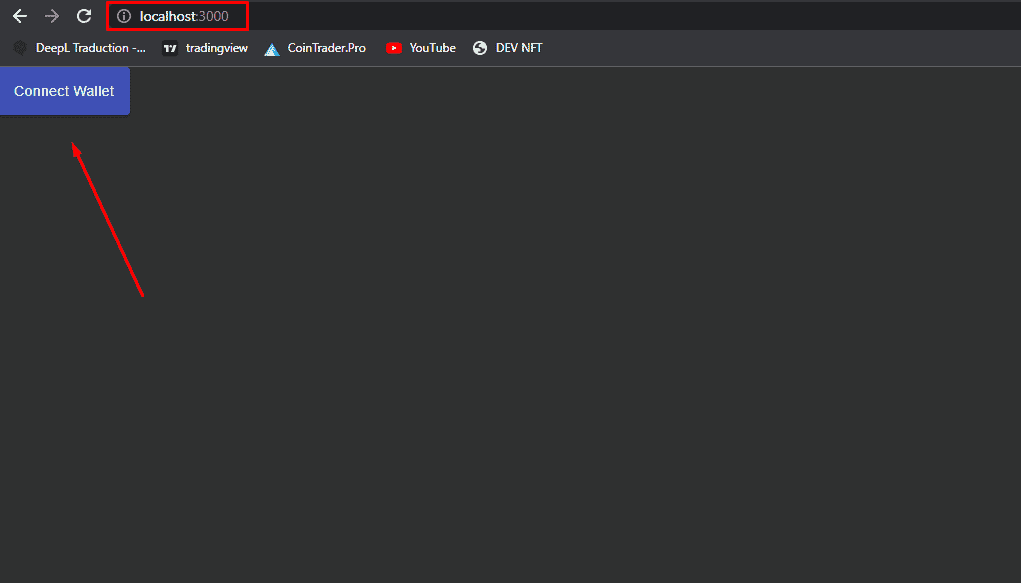
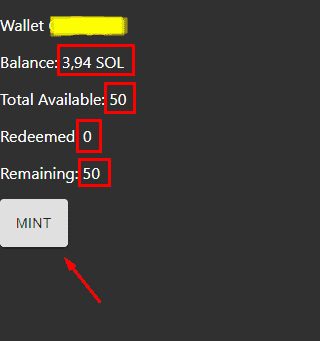
Connectez ensuite votre portefeuille, puis cliquez sur le bouton « Mint » (vérifiez que votre balance contient assez de SOL) :

Il vous reste plus qu’à aller dans votre portefeuille pour découvrir votre NFT (avec tous ses attributs associés). Enfin, les informations affichées (balance, remaining…) se mettront à jour lors de chaque mint effectué.
Les vidéos YouTube que nous vous conseillons :
Voici quelques vidéos YouTube qui pourront grandement vous aider pour la génération des NFT, ainsi que l’installation de la Candy Machine :
- Création de votre « Minting Website » + Candy Machine 1 : https://www.youtube.com/watch?v=4LLx7SMAOag&t=1s
- Création de votre « Minting Website » + Candy Machine 2 : https://www.youtube.com/watch?v=35RO0lAEIxE&t=5s
- Génération de vos NFT : https://www.youtube.com/watch?v=lFDpBmoD62A
Messages d’erreur – Comment les résoudre ?
Pour faire simple, chaque cas est différent, nous ne sommes donc pas en mesure de résoudre la totalité de vos « Erreurs ». C’est pourquoi nous vous conseillons fortement de vous rendre sur le discord « Metaplex », où de nombreuses personnes (développeurs…) sont présentes pour résoudre GRATUITEMENT vos problèmes.
Pour rejoindre le serveur Metaplex, cliquez sur ce lien.
